React 使用props 進行
React 元件使用props相互通訊。每個父元件都可以透過向子元件提供 props 來傳遞一些訊息。 Props 可能會讓您想起 HTML 屬性,但您可以透過它們傳遞任何 JavaScript 值,包括物件、陣列和函數。
// 引入 React 的 StrictMode 用來檢查潛在問題
import { StrictMode } from "react";
// 從 react-dom/client 引入 createRoot 用於渲染應用
import { createRoot } from "react-dom/client";
// 匯入 CSS 樣式表
import "./styles.css";
// App 元件是主組件,包含頭像與個人資料區塊
function App() {
return (
<div className="card">
<Avatar />
<div className="data">
<Intro />
<SkillList />
</div>
</div>
);
}
// Avatar :顯示頭像圖片
function Avatar() {
return <img className="avatar" src="pic.png" alt="redmaple" />;
}
// Intro :顯示個人名稱
function Intro() {
return (
<div className="data">
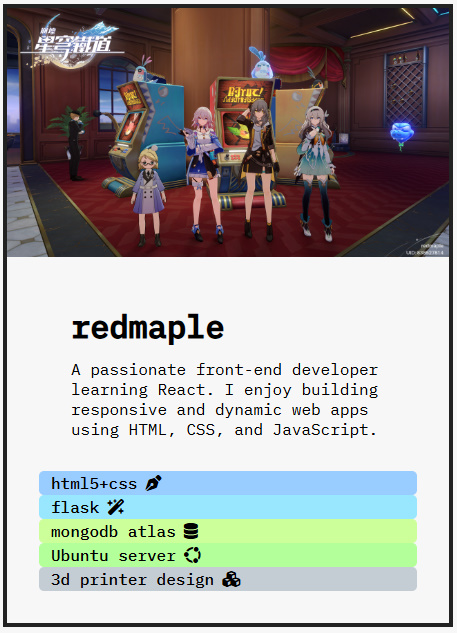
<h1>redmaple</h1>
<p>
A passionate front-end developer learning React. I enjoy building
responsive and dynamic web apps using HTML, CSS, and JavaScript.
</p>
</div>
);
}
// SkillList :列出所有技能,每個技能都用 Skill 顯示
function SkillList() {
return (
<div>
{/* 每個 Skill 傳入 skill 名稱、icon 及背景顏色 */}
<Skill
skill="html5+css"
icon={<i className="fa-solid fa-pen-nib"></i>}
color="#99ccff"
/>
<Skill
skill="flask"
icon={<i className="fa-solid fa-wand-magic-sparkles"></i>}
color="#99e6ff"
/>
<Skill
skill="mongodb atlas"
icon={<i className="fa-solid fa-database"></i>}
color="#ccff99"
/>
<Skill
skill="Ubuntu server"
icon={<i className="fa-brands fa-ubuntu"></i>}
color="#b3ff99"
/>
<Skill
skill="3d printer design"
icon={<i className="fa-solid fa-cubes"></i>}
color="#c4ccd4"
/>
</div>
);
}
// Skill :顯示單一技能的名稱與 icon,並以 props.color 作為背景顏色
function Skill(props) {
return (
<div className="skill" style={{ backgroundColor: props.color }}>
<span>{props.skill}</span>
<span>{props.icon}</span>
</div>
);
}
// 找到 HTML 中的 root
const rootElement = document.getElementById("root");
// 用 createRoot 建立 React 的 root
const root = createRoot(rootElement);
// 將 App 元件渲染進畫面,使用 StrictMode 檢查問題
root.render(
<StrictMode>
<App />
</StrictMode>
);

Visit the link for more information:
References